PolyHQ
Project Description
PolyHQ is a 3D model discovery platform crafted for 3D modelers, artists, and creatives. The site allows users to effortlessly explore, discover, and curate a diverse collection of unique 3D assets—perfect for mood boarding and a variety of 3D related projects.
What Is PolyHQ?
PolyHQ is a new and innovative way for 3D artists around the world to share their work, create moodboards, and connect with one another.
Design Questions
What motivates users to create mood boards?
Artists look to create mood boards to help them decide the look and feel of what they want to design. PolyHQ sets out to assist users in putting together a mood board of models they would want to use for their own creative projects by providing the user with tons of unique and stylized models that will help them achieve their goals.
How do 3D artists find their motivation?
With 3D models becoming more prevalent in video games, animated movies, and other creative spaces, artists are always looking for new work and art created by other people that can inspire them to take new creative risks while also looking for help to improve themselves. PolyHQ is designed for users to not only discover work by other creators, but also post their own models and receive feedback in a manner that promotes community building and sharing the love of 3D models.
Paper Prototype
In order to get a better understanding of what 3D modelers look for in a website designed to help them find more models, I created a paper prototype of what the theoretical site would look like.
Paper Prototype flow
User can create an account
User can locate Bear model
User can pin and download bear model
User can locate collection of pinned assets
User can locate hat model through search engine
User can pin and locate hat model
Paper Prototype User Testing
I gathered a pair of user testers who are interested in the animation and film industries. When conducting my initial paper prototype test, I asked them what gets them interested when designing a mood board for a project. I took their feedback and applied it to my future iterations of the website. I noted during the user test the users also appreciated the familiarity of the layout that was similar to other sites like Pinterest and Turbo Squid.
What are the goals for users of PolyHQ?
After the user test, I developed a more detailed user flow centered around key user goals. PolyHQ aims to streamline the process of discovering and saving 3D models to personalized mood boards. With this in mind, the primary user goals are as follows:
Signing in and/or creating a PolyHQ account to keep a record of saved models
Looking for a model that interests the user
Saving the model to a mood board
Finding the model in their collections of boards
Uploading a model
Finding their model in the uploads section of their profile
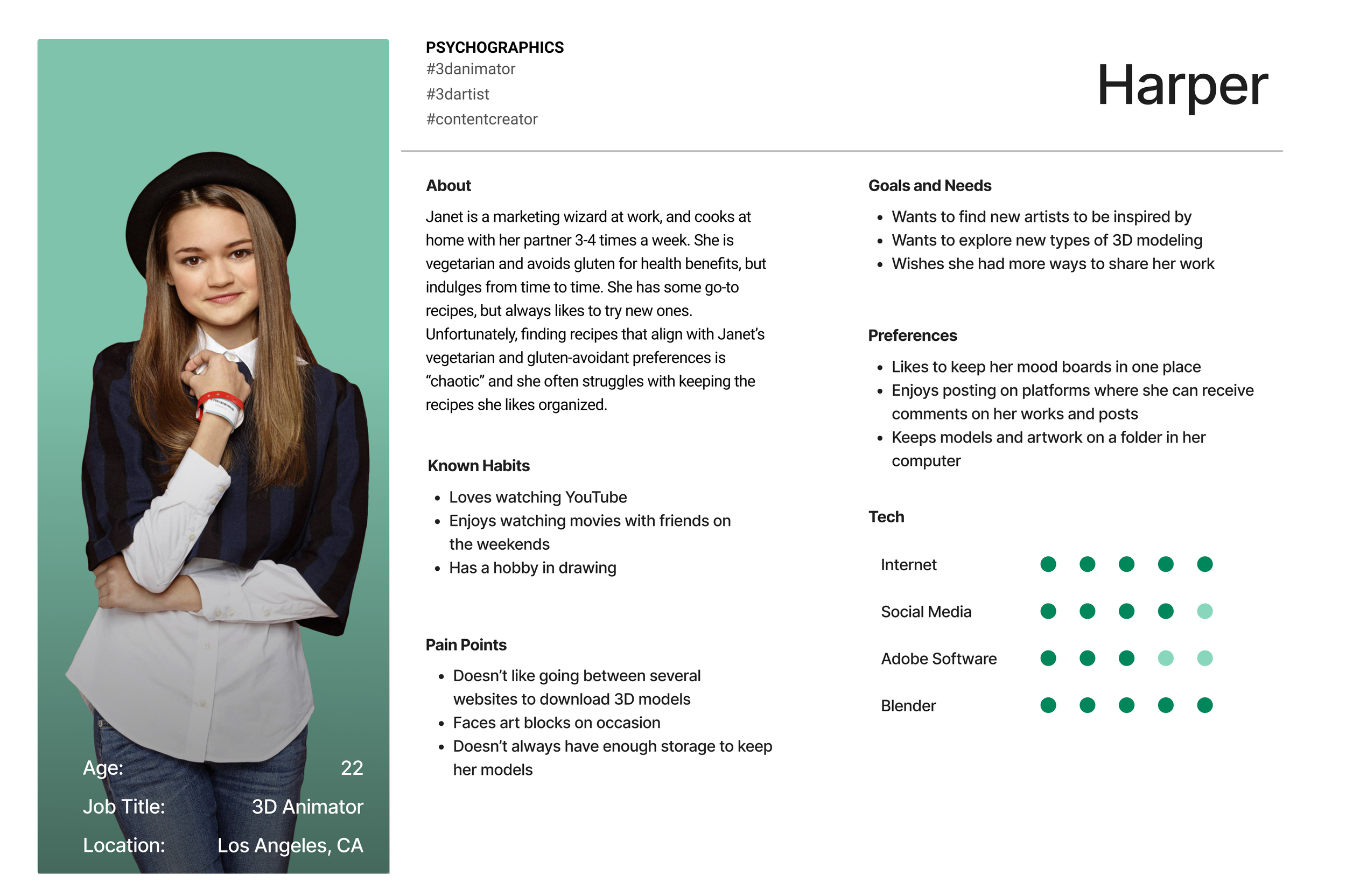
User Persona
Low Fidelity Prototype Wireframes
Low Fidelity User Testing and Iterations
Based on the set of Low Fidelity user tests, the following iterations were applied to the sites layout.
“Board” tab needs to communicate its function better
Re-design the Upload Page
Example: Upload Page
Before
Both the upload box and “Details” section were clickable at the same time.
After
A user must now upload a model before filling out the rest of the information about the model.
Style Guide
High Fidelity Wireframes
PolyHQ Demo
Looking Ahead
As interest in 3D modeling continues to grow, expanding PolyHQ to a broader audience could inspire more people to take their first steps into the industry. A dedicated PolyHQ mobile app could make the platform even more accessible, enabling users to browse and save models on the go, seamlessly syncing them to their computers for future use.
Throughout the development of PolyHQ, I learned the value of constant iteration in understanding and addressing user needs. By identifying pain points, gathering feedback, and refining the platform, I was able to enhance both the user experience and my own design skills, ensuring the site is as intuitive and user-friendly as possible.
Ty Cueva 2024